区块链
轨道融合仿真
二叉树
生活
数据卷
two sum
后台开发
协变,回避虚函数,特殊虚函数
日志收集
上位机
Material Design
前后端分离酒店
移动端
环境搭建
核酸预约检测管理系统
数据结构和算法
BeautifulSoup库
接口测试
java开发工具
ARM安全
fullcalendar
2024/9/28 22:17:45使用fullCalendar实现展示四周的计划,类似闹钟
利用fullCalendar中的日程事件可以实现,自定义视图
1、自定义视图
显示四周计划 $(selectors.calendar).fullCalendar({defaultView: agendaFourWeek,customButtons: {addPlan: {text: 添加计划,click: function() {$("div[nameunShow]").hide();$(sele…
vue框架学习 -- 日历控件 FullCalendar 使用总结
最近在项目中要实现日期排班的功能,正好要用到日历视图的控件,经过对比发现,vue 中 使用 FullCalendar 可以实现相关需求,下面对使用过程做一个总结。
一. 引入 FullCalendar 控件
package.json 中添加相关依赖
"dependen…
FullCalendar日历组件集成实战(8)
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…
fullCalendar日历:中文API
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法、回调函数等整理成中文文档,以供参阅。当前版本1.6.4。
普通显示设置
属性描述默认值he…
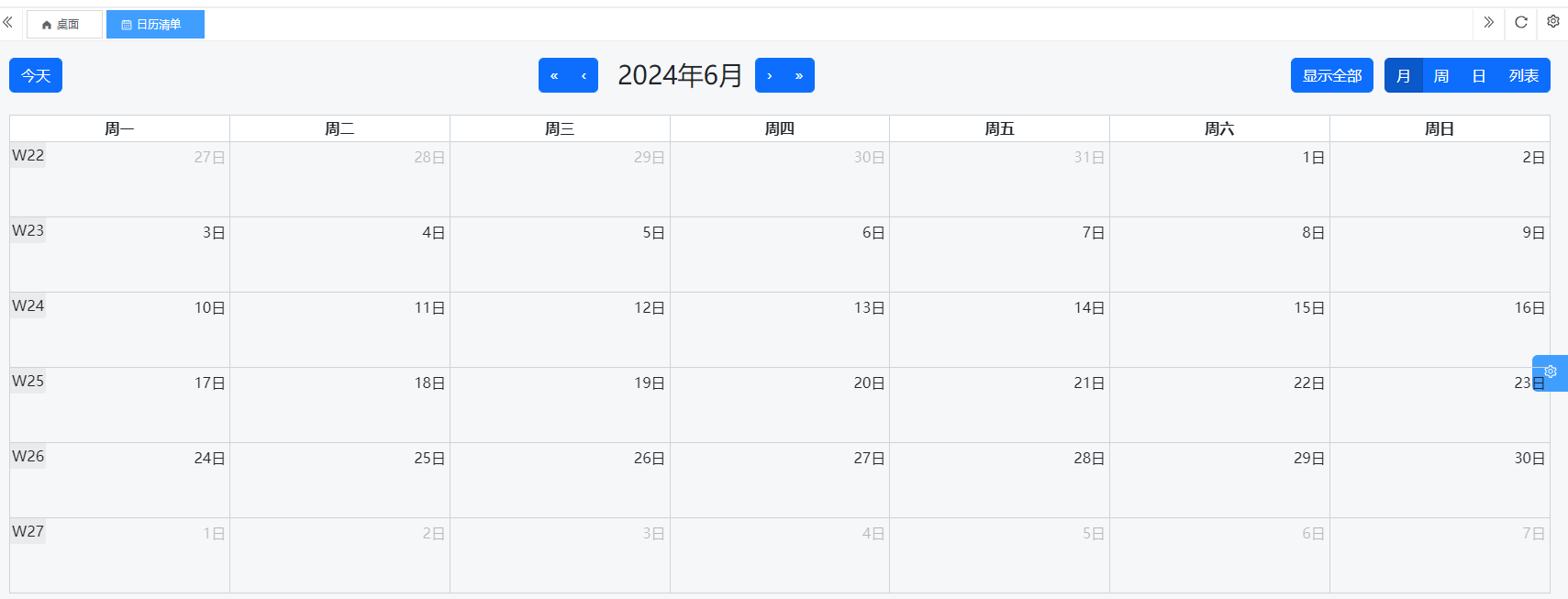
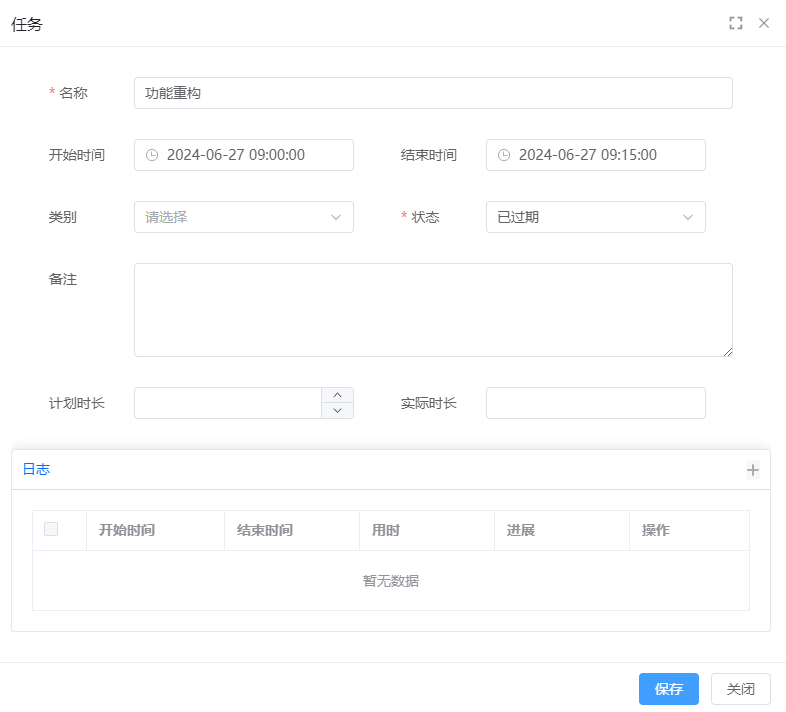
FullCalendar日历组件集成实战(20)
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…
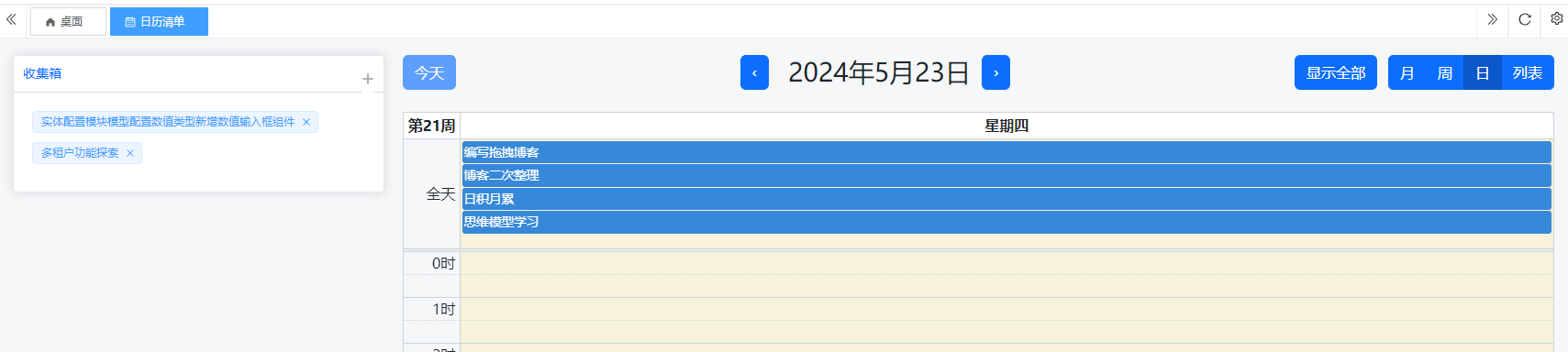
FullCalendar日历组件集成实战(17)
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…